안녕하세요. 오늘은 제가 헤매이던 카카오맵 api 넣는 방법 알려드릴게요.
카카오맵 넣는건 쉬우나 제가 원하는 위치의 경도와 위도를 구하는 법이
잘 안나와있어서 찾는데 오래걸렸어요.
여러분은 고생하지 마시라고 제가 바로 알려드립니다!
1. 먼저 아래의 카카오 개발자 홈페이지 들어가셔서
로그인 해주시고요 .
내 어플리케이션 새로 하나 만들어주세요.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
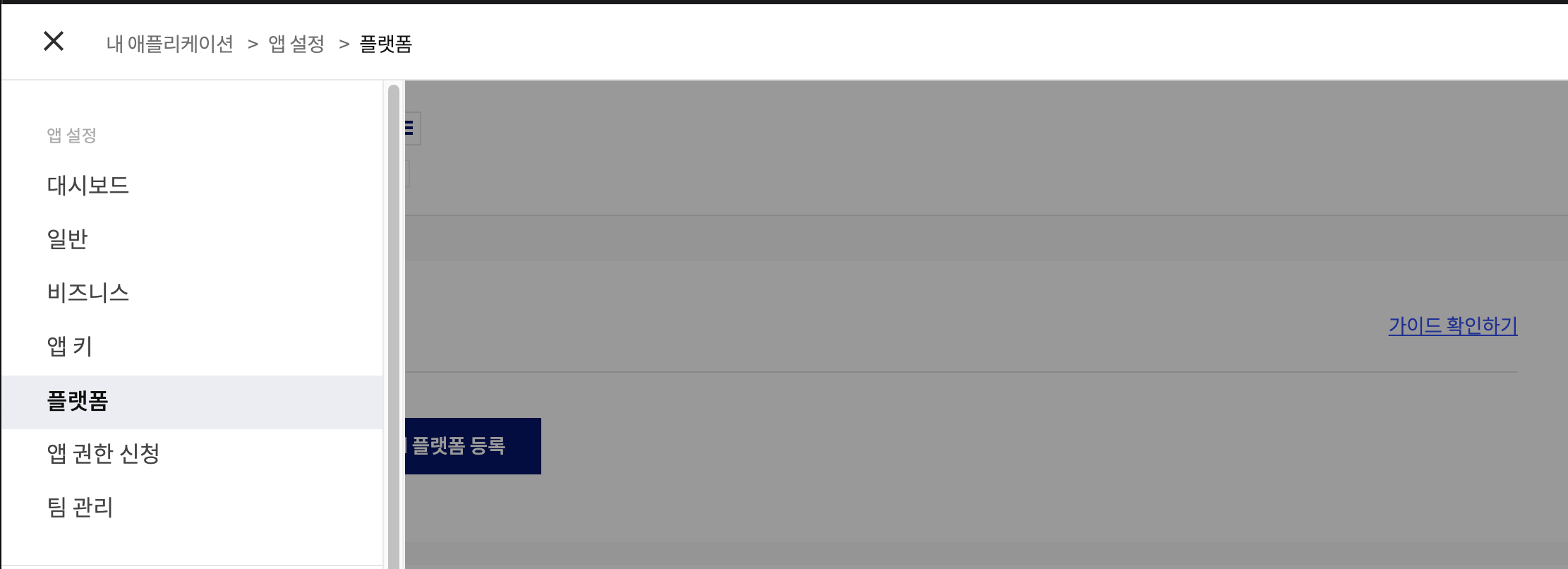
2. 그럼 내 어플리케이션 클릭하면
왼쪽에 메뉴가 보일거에요.
우리는 홈페이지 만들거니까
플랫폼 클릭해줍니다.

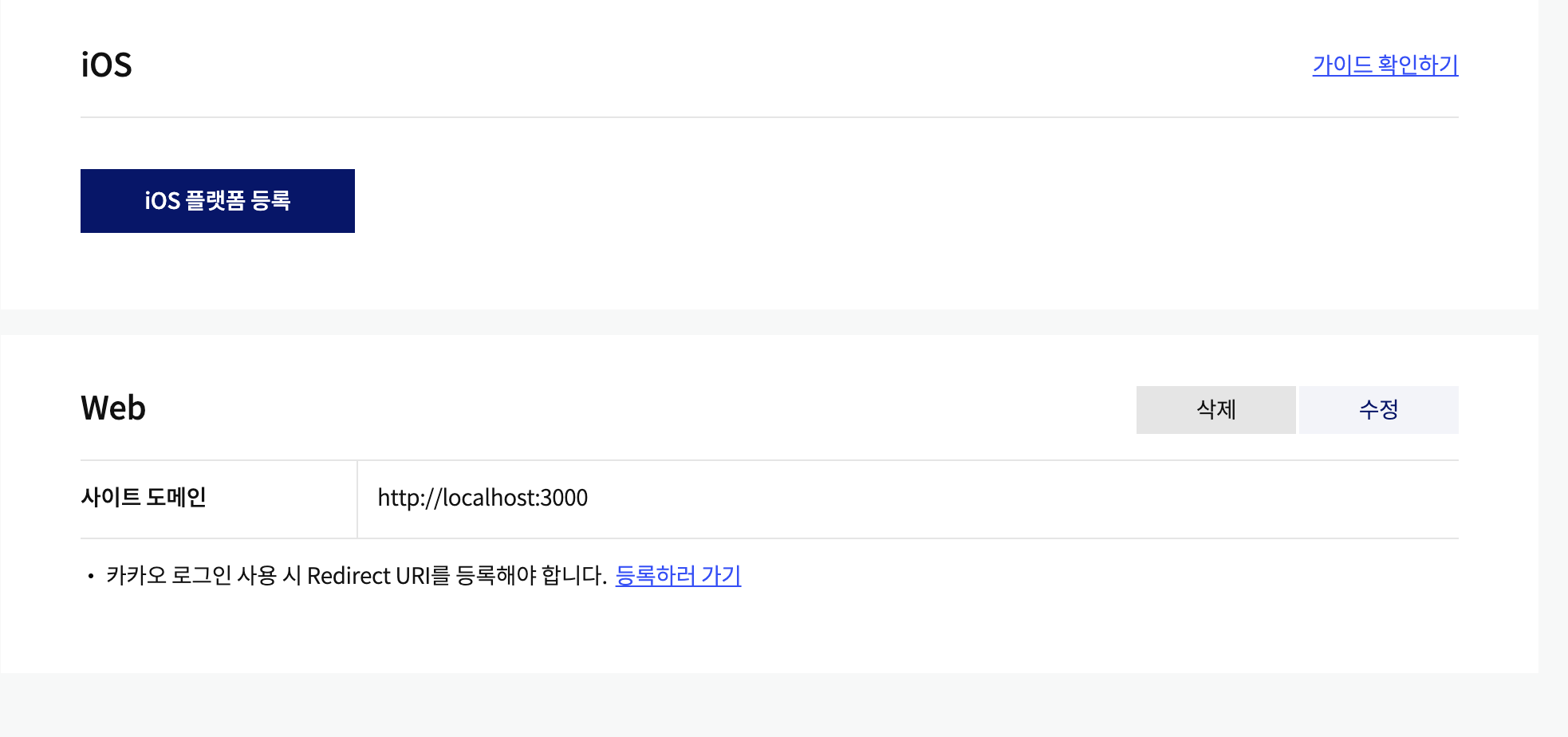
3. 밑에내려보시면 Web 있어요.
보통 혼자 프로젝트 만들면
아직 서버나 도메인 연결 안되있으니
localhost:3000으로 해주시구
나중에 도메인주소나 서버 연결해서 바뀌면
꼭!!! 까먹지말고 바뀐주소로 다시 여기 들어와서
수정해주셔야돼요.
안그럼 지도 안보입니다.
(고생한 1인)

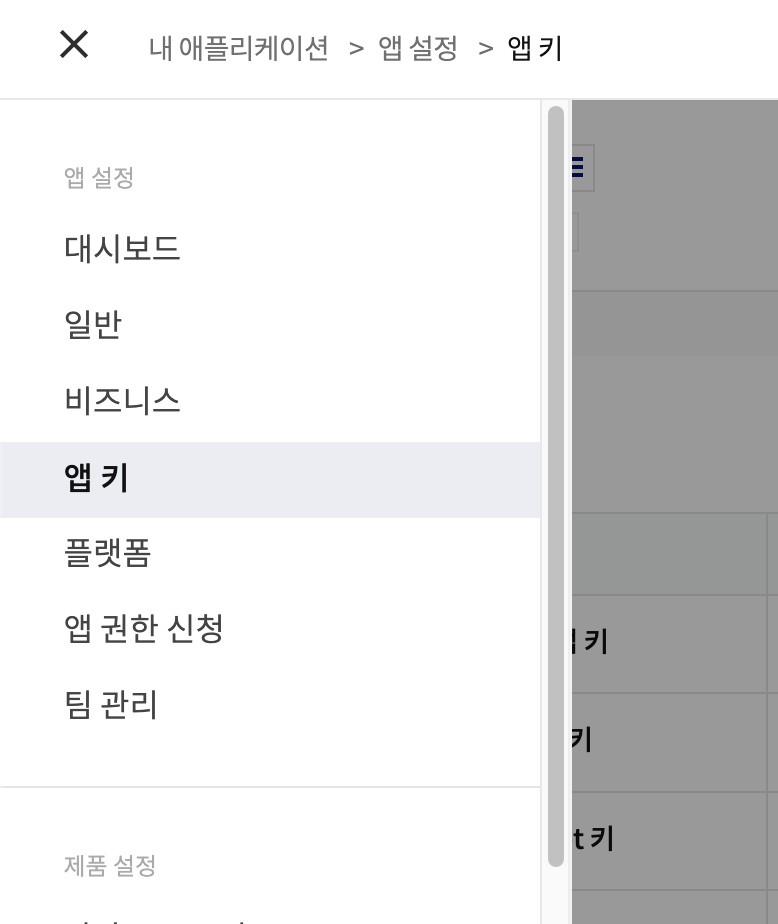
4. 다시 메뉴에보면 앱 키가 있어요.
이거 고유의 나만의 키랍니다. 이게 있어야 카카오 지도를 쓸 수 있어요.
클릭해서 들어가세요.

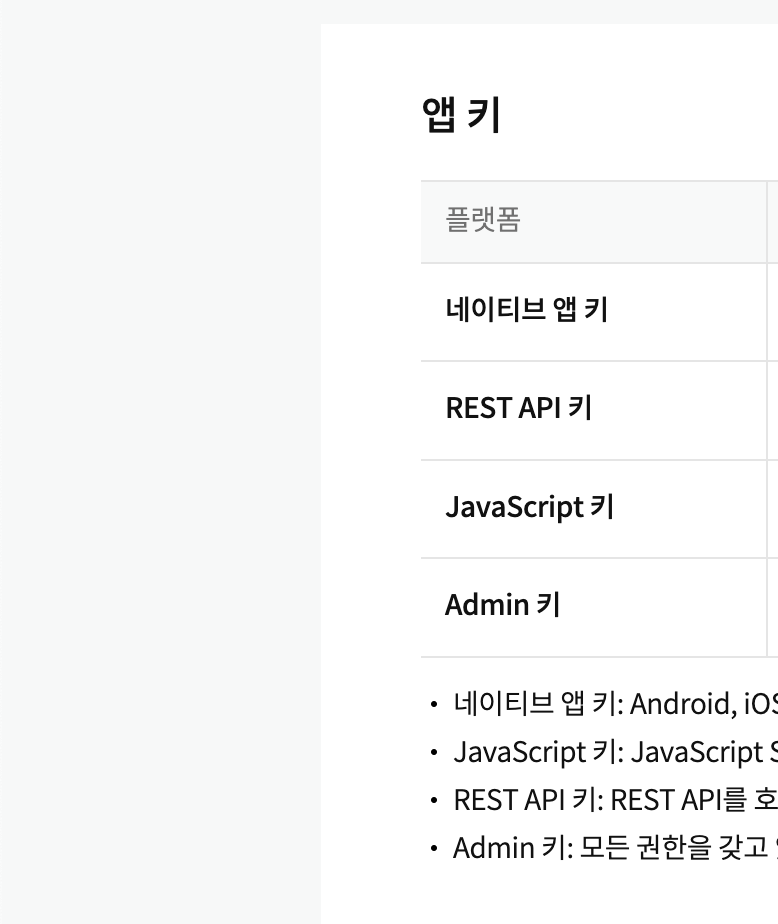
5. 여기서 우리는 react 니까 자바스크립트 쓸거죠?
자바스크립트에 해당하는 키만 복사 버튼 눌러서 복사해줍니다.

6. 그리고 vscode(본인이 사용하는 에디터) 로 가셔서 react 파일중에 index.html 의
head 부분안에
다음의 코드를 넣어주세요.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={자신의 고유의 자바스크립트 앱키}&libraries=services"></script>괄호 { } 빼고 집어넣으셔야돼요.
아까 위에서 복사한 앱키를요!!
7. 그다음 kakaoMap 이라는 파일명으로 저는 컴포넌트를 만들었어요.
import React, { useEffect } from 'react';
const {kakao} = window;
const KakaoMap = () => {
useEffect(()=>{
var geocoder = new kakao.maps.services.Geocoder();
var callback = function(result, status) {
if (status === kakao.maps.services.Status.OK) {
console.log(result);
}
};
// 밑의 '' 안에 주소를 한국말로 적어요. 예를들어
서울특별시 강남구 어쩌구저쩌구 무슨무슨길 적은뒤에
콘솔창 열어보면 x: 222.223423, y:333.424242 이런식으로
소숫점 긴 숫자가 있을거에요.
그게 본인의 장소의 경도와 위도에요.
geocoder.addressSearch('자신이 경도위도 알아내고 싶은 주소', callback);
//위에서 알아낸 x,y 값을 그대로! 밑이 괄호안에 y,x 순으로 넣어줘요.
const container = document.getElementById('map');
const options = {
center: new kakao.maps.LatLng(알아낸 y값, 알아낸 x 값),
level:3
};
const map = new kakao.maps.Map(container, options);
// 여기에도 넣어줘요 똑같이!
var marker = new kakao.maps.Marker({
map: map,
position: new kakao.maps.LatLng( 알아낸 y값, 알아낸 x 값)
});
// 여기서는 지도에 푯말처럼 자기 장소이름이 떠요.
예를들면 지도에 푯말이 있고 그위에 ' 미미네 분식가게' 처럼요!!
밑에 장소이름 적은곳에 적어주시면 돼요.
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;color:black;text-align:center;padding:6px 0;font-size:0.8rem;">장소 이름</div>'
});
infowindow.open(map, marker);
},[])
return (
<Div>
<div id='map'>
</div>
</Div>
);
};
export default KakaoMap;
그럼 끝입니다.
제가가장 어려웠던건 카카오맵 경도 위도 값을 넣으라는데
그걸 알길이 없더라구요.
구글맵이던 어딜봐도 경도위도 값을 안알려주는데 어떻게 구하지?
하다가 저게 콘솔창에 경도위도 x,y값 알려주는 함수라서
사용하면 편하게 콘솔창에 찍어보고 구한다음
괄호안에 y,x 값 순으로 넣어주시면 된답니다!!
그럼 오늘은 리액트에서 카카오맵 api 넣는법
경도위도 값 구하는법 알려드렸는데용.
다들 좋은하루되세요~!
'코딩공부' 카테고리의 다른 글
| [React] css 스타일 주는법 , styled-components 를 이용한 스타일 (0) | 2024.06.10 |
|---|---|
| [React] 부드러운 화면전환 페이지전환 하는법 | framer-motion 을 통한 AnimatePresence (0) | 2024.06.06 |
| [React] 리액트로 게시판 만들기. Quill 을 이용한 텍스트 에디터 블로그 게시판 (0) | 2024.06.04 |
| [React] 리액트에 사진 올리는법 이미지 import 하는법 (0) | 2024.06.03 |
| [React] Link 로 페이지 이동 Routes , Route 사용하는법 (2) | 2024.05.31 |



